【Java开发】JetBrains IntelliJ IDEA 2025.1.1
以下是关于JetBrains IntelliJ IDEA for macOS的深度解析: 一、核心定位与技术优势 作为JetBrains旗舰级IDE,IntelliJ IDEA for macOS是专为Java开发者打造的「全栈开发中枢」,同时支持Kotlin...
View UI – 中后台开源UI组件库
Touch WX - 一套代码发布到微信小程序和H5的免费前端框架 免费的微信小程序开发框架,包含丰富的UI控件作为官方组件的补充,同时扩展了小程序很多其他能力。 介绍 Touch WX是一套完全免费的微信...
【下载利器】Folx PRO 5.28
Folx PRO for macOS:Mac 系统上的高效下载利器 在 Mac 系统的软件生态中,Folx PRO 宛如一颗璀璨的明星,为用户带来了极致的下载体验。它是一款专为 macOS 系统设计的强大下载管理器,由 Eltim...
【PE系统】微PE工具箱V2.3
微 PE 系统 for Win:Windows 系统维护的得力助手 在 Windows 系统的使用过程中,难免会遇到系统故障、数据丢失等问题。微 PE 系统(WePE)应运而生,它是一款功能强大、纯净无广告的 Windows ...
【UML 建模工具】StarUML 6.3.3
StarUML for macOS:Mac 系统下的强大 UML 建模工具 在软件开发与系统设计领域,准确高效地绘制模型图至关重要。对于 Mac 用户而言,StarUML for macOS 是一款不可多得的建模利器。 一、软件简...
【窗口管理】Rectangle Pro cho macOS 3.0.53
Rectangle Pro for macOS 简介 Rectangle Pro 是一款专为 macOS 设计的窗口管理增强工具, 旨在通过快捷键和简单的操作手势,帮助用户高效地组织和控制应用程序窗口。该软件以其简洁的界面、强...
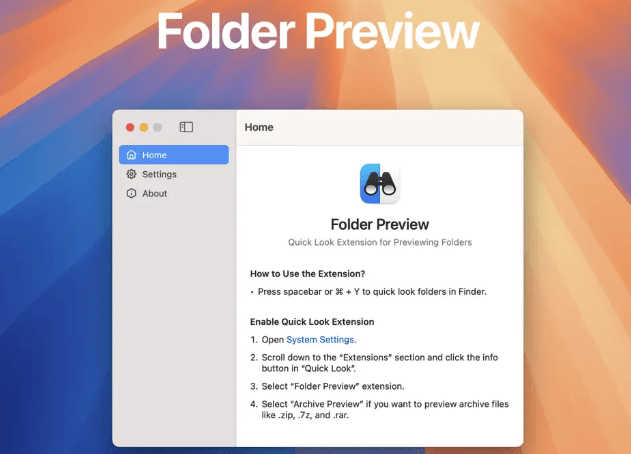
Folder Preview 1.9.0 for macOS:Mac 文件夹预览利器
在 Mac 系统日常使用中,用户常面临查找文件的困扰。系统自带预览功能对文件夹预览支持有限,只能展示基本信息,无法查看内部文件内容。Folder Preview 插件的出现解决了这一痛点,为用户提供便...
EdgeView 5.1.2 for macOS:强大的图像查看与管理利器
在 Mac 系统的图像查看与管理软件中,EdgeView for macOS 凭借其出色的性能、丰富的功能以及高度的可定制性脱颖而出,成为众多用户处理图像和文档的得力助手。 无论是专业的摄影师、设计师,还...
JeecgBoot:引领低代码开发新时代的Java企业级平台
JeecgBoot:引领低代码开发新时代的Java企业级平台 项目概述 JeecgBoot,自2019年起由Jeecg团队推出,是一款基于代码生成器的高效低代码开发平台,旨在彻底改变Java企业级应用的开发模式。它融...