【印刷排版】Adobe InDesign 2025 v20.3.1
文章底部-游客点击【网盘下载】,付费享受高速下载。 Adobe InDesign for macOS是一款由Adobe公司开发,专门针对Mac系统优化的专业桌面出版与设计软件,在印刷及数字出版领域应用广泛。以下是其...
【幻灯片制作】FotoMagico 6.7.8
FotoMagico for macOS:专业且强大的幻灯片制作利器 在数字时代,如何将照片、视频和音乐等素材完美整合,制作出令人眼前一亮的幻灯片或电子相册,成为了许多人关注的问题。 对于 Mac 用户而言...
【数据库IDE】JetBrains DataSpell 2024.3.2
JetBrains DataSpell for macOS 在数据科学与机器学习领域,集成开发环境(IDE)的选择直接影响工作效率与创新速度。 JetBrains DataSpell 作为专为数据科学家设计的专业 IDE,为 macOS 用户提...
【阅读神器】OmniReader Pro 3.2.8
OmniReader Pro for macOS:Mac 系统下的全能阅读神器 在信息爆炸的时代,数字阅读已成为获取知识与享受休闲时光的重要方式。 对于 Mac 用户而言,一款优秀的阅读软件能够极大提升阅读体验与效...
【虚拟机】Parallels Desktop Business Edition 18.1.0.53311
Parallels Desktop Business Edition For Mac 是一款专为企业级用户设计的虚拟机解决方案,旨在为 Mac 环境提供高效、安全且易于管理的跨平台虚拟化体验。 以下是详细介绍: 简介 Parallels Des...
Adobe InCopy 2025 20.3.1
文章底部-游客点击【网盘下载】,付费享受高速下载。 Adobe InCopy for macOS:专业文字编辑与协作利器 在当今数字化内容创作的时代,高效且精准的文字编辑与团队协作对于出版、广告、媒体等行...
【Web开发发】JetBrains WebStorm 2024.3.4
JetBrains WebStorm for macOS 在现代Web开发领域,JetBrains WebStorm凭借其强大的功能集和对macOS系统的深度优化,成为专业前端开发者的首选IDE。 本文将从多个维度解析WebStorm for ma...
Navicat Premium17.3.1 for macOS:Mac 上的数据库管理大师
在 Mac 系统的软件世界中,数据库管理工具品类繁多,而 Navicat Premium for macOS 凭借其卓越性能与丰富功能,成为众多开发者、数据库管理员及数据分析师的得力助手。 一、软件简介 Navicat Pr...
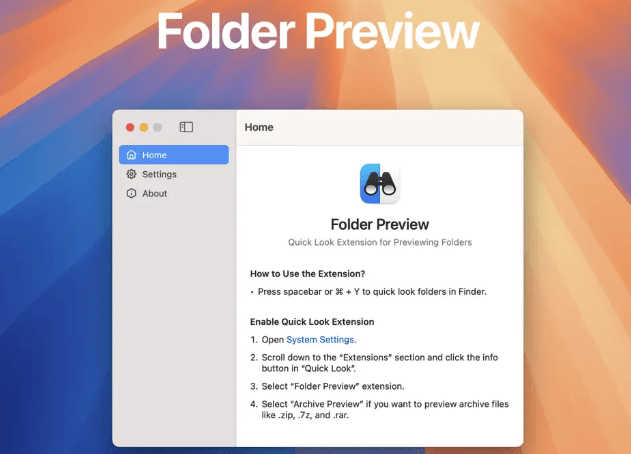
Folder Preview 1.9.0 for macOS:Mac 文件夹预览利器
在 Mac 系统日常使用中,用户常面临查找文件的困扰。系统自带预览功能对文件夹预览支持有限,只能展示基本信息,无法查看内部文件内容。Folder Preview 插件的出现解决了这一痛点,为用户提供便...
【文本编辑器】Sublime Text 4.0 Build 4200
一、Sublime Text for macOS 简介 Sublime Text 由程序员 Jon Skinner 于 2008 年 1 月开发,是一款适用于代码、标记和散文的精致文本编辑器,支持 Windows、Linux 和 macOS 等多平台系统。 它...