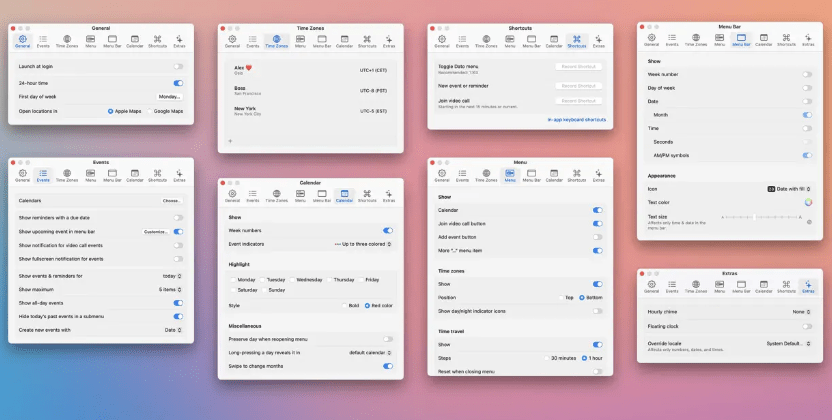
Dato 5.6.2 for macOS:Mac 系统的高效时间管理利器
在 Mac 系统丰富的应用生态中,Dato 以其独特的功能定位,为用户带来了高效且便捷的时间管理体验。这款软件专为运行 macOS 15.2 及更高版本的设备设计,致力于让用户轻松掌控时间,优化日程安排...
Vuestic UI – 开源的 Vue3 UI 组件库, Vuestic Admin 后台框架
tiptap - 基于 vue 的优雅流畅的开源富文本编辑器 一款专为 vue.js 打造,设计优雅,体验流畅舒服的现代富文本编辑器。 关于 Tiptap Tiptap 是一款专为 vue 打造的简洁明快的富文本编辑器,通过...
Adobe InCopy 2025 20.3.1
文章底部-游客点击【网盘下载】,付费享受高速下载。 Adobe InCopy for macOS:专业文字编辑与协作利器 在当今数字化内容创作的时代,高效且精准的文字编辑与团队协作对于出版、广告、媒体等行...
【艺术字体】BeLight Art Text 4.5.1
BeLight Art Text for macOS:释放文字的艺术魅力 在当今数字化的设计时代,一款功能强大且易于使用的艺术字体制作工具对于设计师和创意工作者而言至关重要。 BeLight Art Text for macOS 正是...
【触控交互神器】Multitouch 1.8.0
Multitouch for macOS:重塑 Mac 触控体验的神器 在 Mac 的生态系统中,触控操作一直是提升用户体验的重要部分。 Multitouch for macOS 这款软件的出现,更是将 Mac 的触控交互提升到了一个新的...
【数据恢复】Apeaksoft Data Recovery 1.6.20
Apeaksoft Data Recovery for macOS:数据恢复的得力助手 在数字时代,数据对于个人和企业都至关重要。 然而,数据丢失的风险无处不在,无论是误删除、硬盘故障、病毒攻击还是系统崩溃,都可能...
【IDE开发】JetBrains DataSpell 2025.1.1
JetBrains DataSpell for macOS:Mac 系统上的数据科学开发神器 在 Mac 系统的数据科学开发领域,JetBrains DataSpell 犹如一颗璀璨的明星,以其强大的功能与出色的用户体验,深受开发者喜爱。 ...
【文件夹比较工具】Beyond Compare 5.1.0.31016
简介 Beyond Compare for macOS是一款由Scooter Software开发的功能强大的文件和文件夹比较工具,在软件开发、文档管理和数据同步等领域应用广泛。 它提供了直观的用户界面和强大的比较功能,支...
iceEditor – 极简洁的开源富文本编辑器
iceEditor - 极致简洁的免费开源富文本编辑器 有多简洁?无任何依赖,一个js文件包含富文本编辑器所有功能。 介绍 iceEditor是一款简约风格的富文本编辑器,体型十分娇小,无任何依赖,基于java...
Vue Element Plus Admin:构建高效中后台的现代解决方案
Vue Element Plus Admin:构建高效中后台的现代解决方案 项目概述 Vue Element Plus Admin,一个基于Vue3、Element Plus、TypeScript和Vite的现代后台管理系统框架,自2024年初由kailong1101201...